40 Best Restaurant Websites
The internet has changed the way we decide where to eat. 77% of diners check restaurant websites when deciding where to dine in or order takeout or delivery. Out of these, 70% have been turned off from visiting a restaurant because of its website.
This is how important a website is for a restaurant. Potential patrons judge the quality a restaurant’s food, service, and dining experience based on its website. Good restaurant web design should give customers an enticing taste of what the restaurant is about.
Here, you’ll discover examples of restaurant sites that manage to do this extremely well. Feast your eyes on our roundup of the 40 best restaurant websites and get inspired as you design or redesign a site for your restaurant. Further down is an overview of the key ingredients of a great restaurant website that entices potential patrons to come dine in or order out.
4 Best Restaurant Web Designs for Inspiration
Fog Harbor

URL: https://fogharbor.com/
Your mouth will be watering by the time you’re done scrolling down Fog Harbors website. The photos of their dishes are that good. The site also features photos of the indoor and waterfront dining experiences. The informative site presents the menu and makes clear their unique selling propositions. They are ranked among the top 5 restaurants in San Francisco and serve 100% sustainable seafood.
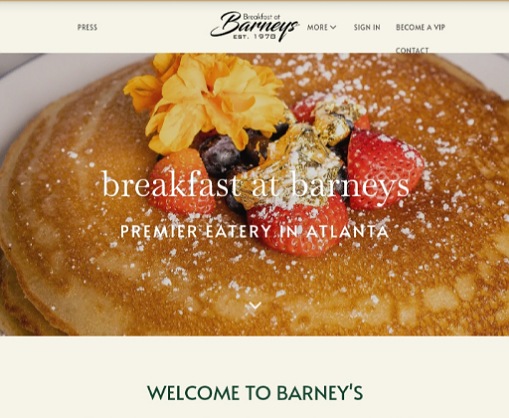
Barney’s

URL: https://www.breakfastatbarneys.com/
The light colored theme lends the website for Breakfast at Barneys a clutter free look and feel while conveying a stylish yet welcoming atmosphere. Mouth watering food photography combined with powerful copywriting that promises a stellar experience do a great job of convincing visitors to have their most important meal of the day here. Locating the restaurant is a breeze thanks to the physical address and location marked on Google Maps.
4 Rivers Smokehouse

URL: https://www.4rsmokehouse.com/
4 Rivers Smokehouse makes use of a slideshow with full-width images and obvious call to actions to present their offerings while giving you reasons to order now. The black and white theme works great for this restaurant site ensuring the photos, copy, and links stand out. Definitely one of the best restaurant web design examples.
Giuliano

URL: https://www.giulianorestaurant.co.uk/
Giuliano’s website offers a warm welcome and a great ambiance, just like the restaurant itself. Thanks to the use of high-definition food photography, you can immediately tell that this is one of the best restaurants when it comes to Italian dishes. The black and white color scheme suits this site. Finally, making reservations is simplified thanks to the calendar on the homepage.
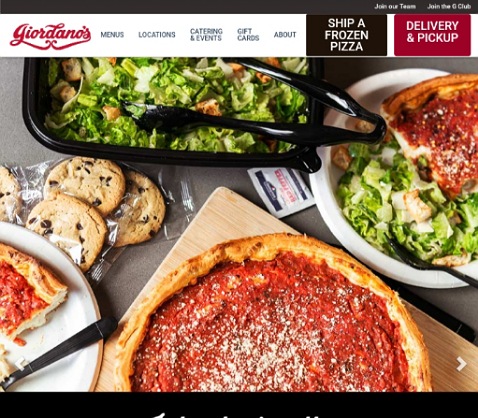
Giordino

Giordino is a great example of a restaurant website made with WordPress, the most popular content management system. Using a simple dark theme, it does a great job of portraying a high class dining experience. The food images and menu stands out against the background, ensuring a great user experience while browsing through the site.
Quince Restaurant

URL: https://www.quincerestaurant.com/
Quince’s website is modern minimalism done right. Their home page presents a beautifully photographed dish and includes clear links to all the key information you want to see on a restaurant we site. This simplicity conveys that this is an elegant restaurant offering contemporary cuisine. A great example that you don’t have to go overboard to communicate what your restaurant is all about.
Quay

URL: https://www.quay.com.au/
Quay is an award winning restaurant in Australia and their website is among the top restaurant websites too. This outstanding site communicates elegance and luxury right from the first glance. It does this with beautiful images that stand out against the black theme. The ‘Make a Reservation’ button sits prominently on the top right corner while the hamburger menu offers quick links to more information. As a bonus, this web design renders very well on mobile devices.
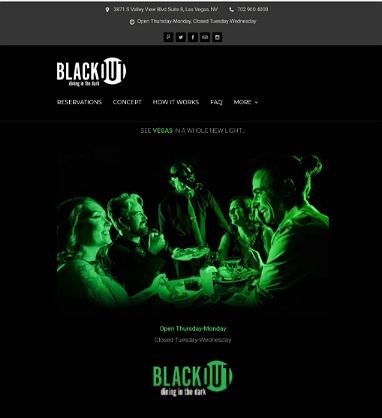
Blackout

URL: https://dineblackout.com/
Voted one of the best restaurants in Las Vegas, Blackout’s website effectively conveys the dining in the dark experience they offer. This unique restaurant site features a pitch black and neon green theme that resembles the restaurant experience. On top of this, there’s the excellent use of content to inform visitors what to expect. Finally, they make use of social proof by featuring awards and glowing reviews. The end result? The sites heightens curiosity and leaves the visitor feeling this is something they must try.
Al Grissino

URL: https://www.algrissino.it/en/
You can tell at a glance what All Grissino is all about. From what kind of cuisine they specialize in to when they were established. The mouthwatering images of fresh sea food reinforces this message.
The home page also offers all the key details including their story, awards list, location, phone number, and more. And you don’t have to hunt for the reservations link as it’s made to stand out. With an attractive restaurant site that ticks all the boxes, it’s no wonder this is such a popular Italian restaurant.
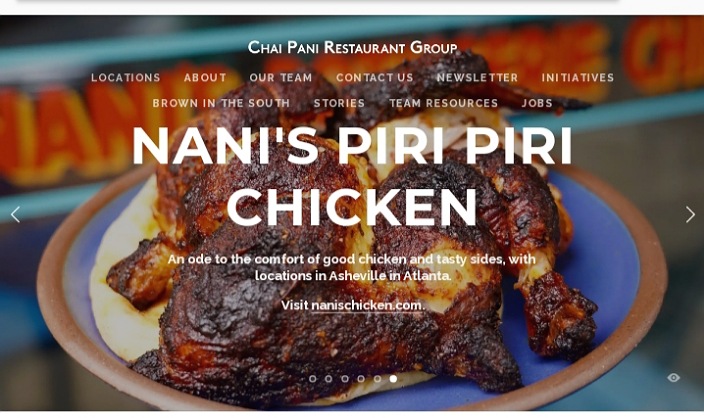
Chai Pani

URL: http://www.chaipanirestaurantgroup.com/
The best thing about Chai Pani’s site is their about us section. Right on the homepage, they tell their story in detail. Besides a comprehensive about us story, they also spotlight their locations and menu items and include a background story for each. Chai Pani has made the most of the precious real estate on their homepage as it also features their team, Instagram feed, and Google map. All this without a cluttered look and feel.
Daniel

URL: https://www.danielnyc.com/
The top-notch standard of excellence this top rated restaurant is renowned for extends to their online presence. They boast one of the top restaurant websites. The black and white theme makes for an elegant and classy website that accurately portrays the restaurant experience.
They make the use of video slideshows to communicate their offerings and images to showcase their elegant interior spaces. All the crucial details from their physical location to dinner hours are presented right on the homepage.
GIRL & THE GOAT

URL: https://www.girlandthegoat.com/
Girl & the Goal is an exquisite restaurant with a beautiful exterior and interior. Using an image of the restaurant as the featured background image, therefore, works very well for them. It impresses potential patrons and has them wanting to make reservations to experience the atmosphere in person. And the left side menu comes in handy with everything you want to know in order to dine there.
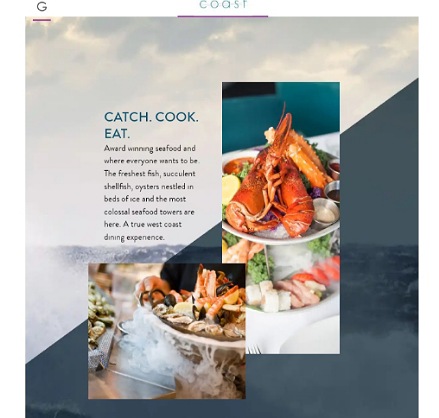
Coast

URL: https://www.glowbalgroup.com/coast/
If you’re craving some seafood and you happen to land on Coast’s website, you will immediately know you’ve found the right restaurant. Everything from the seafood photography to the copy on the homepage makes you want to experience the promised ‘true West Coast dining experience’. Coast manages to convey all this with a minimal one page site. Great example of how to use images and words to deliver a feast for the eyes.
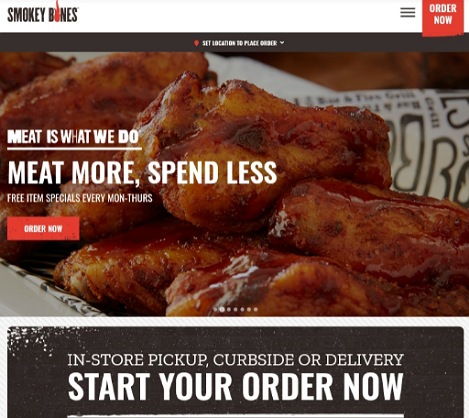
SMOKEY BONES

Smokey Bones restaurant website is a great example of how to use photography to present a feast for the senses. The mouth-watering photos of their food are all it takes to make you want to eat there. And the prominent call to actions ensures you won’t have to wonder how to place an order. Using a side menu is also a great idea here as it makes the images the center of attention while also offering a user-friendly experience.
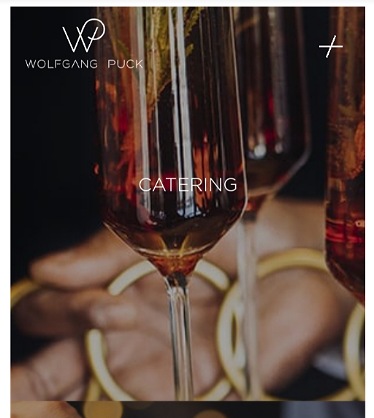
Wolfgang Puck

Wolfgang Puck’s restaurant web design is creative and unique. The simplicity, colors, photos, unique typography, and smooth effects make for a stunning homepage that conveys a luxurious experience. They manage to feature all their service offerings on the homepage without having a cluttered feel. We especially love the graphical navigation menu with recognizable icons.
Jean-Georges

URL: https://www.jean-georges.com/
Jean George’s is a top rated restaurant in New York City and their home on the web is a work of art. Everything you need and want is immediately accessible. The left navigation menu features links to all important pages from the reservation link to their social media accounts but still doesn’t look cluttered. While the right side offers a collage of photos that show you what kind of ambiance and dishes to expect.
Veggie Grill

URL: https://www.veggiegrill.com/
Veggie Grill has one of the best veggie restaurant web design. It looks clear, airy, and refreshing and the choice of color scheme is right on point. Best of all, the photography conveys healthy yet delicious meals. This is a restaurant any vegan would want to experience. Lastly, the menu clearly lays out everything you would want to know about their dishes.
Michi Ramen

Michi Ramen restaurant web design is simple but incredibly effective. This is thanks to the clean design with a wooden background that lets visuals of their ramen dishes shine and do most of the talking. The top navigation menu offers quick links to where potential patrons will want to go next. Bold typography and clear call to actions make it easy to locate any information you’re looking for.
China Poblano

URL: https://www.chinapoblano.com/
China Poblona offers Chinese and Mexican cuisine. Thanks to the use of bright colors and symbolic iconography, their website is a great representation of these two rich cultures. The menu and images tells a first time visitor what kind of dishes are offered while the navigation menu offer quick links whether you’d like to make a reservation or learn more about this cosmopolitan restaurant and it’s offerings.
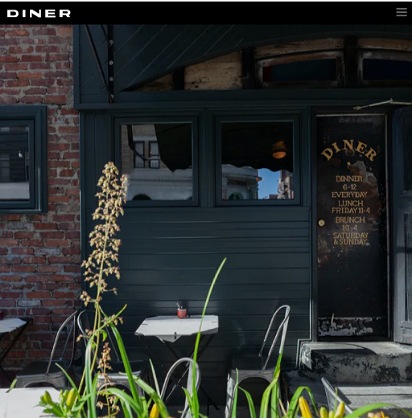
Diner

URL: https://www.dinernyc.com/
One of the most popular restaurants in Brooklyn. Featuring images of their interior and dishes, their website offers a taste of the unique dining experience they offer. If you’d like to dine here, the bottom navigation has a link to their location and hours of operation. Alternatively, you can click on the highlighted order online button to order food for pickup or delivery.
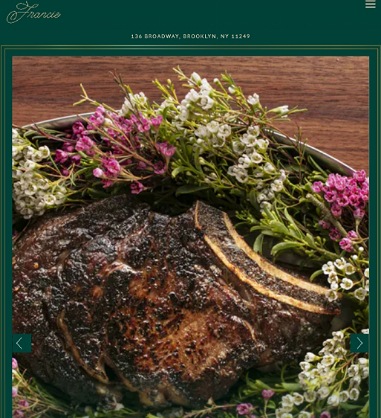
Francie

URL: https://www.franciebrooklyn.com/
What sets Francie’s website apart from the other restaurant is the emerald green color sche.. It lends the site an elegant and luxurious feeling that evokes the elevated dining experience Francie is renowned for. The minimal design makes the images, the location, and the navigation menu stand out. You won’t have to wonder what to do next as it’s all laid out in plain sight. They even offer quick links to their social media pages.
Dasher & Crank

URL: https://www.dasherandcrank.com/
This web design works very well for Dasher & Crank, one of the finest ice cream shops. The creamy theme with a pastel pink and blue color scheme and gorgeous imagery will have visitors expecting the best of the best ice creams. Their Life Is Short, Eat Ice Cream tagline coupled with the playful graphics make the design as fun as an ice cream shop should be. Whether you want to stop by, call, or check out on social media, the featured content has you covered.
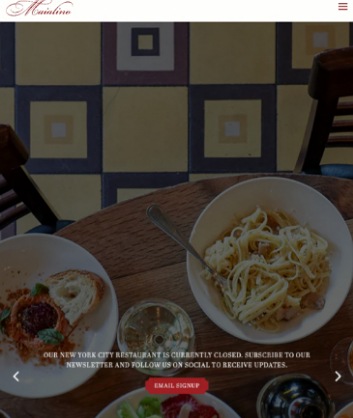
MAIALINO

Maialino’s site conveys the traditional yet modern ambiance of a restaurant that offers Italian cuisine in an upbeat New York atmosphere. Excellent use of imagery on a restaurant website. What else makes MAIALINO site stand out from other restaurant web design is the placement of the menu on top of the image. The site ticks all the other boxes too including a clear and organized navigation menu that presents all the important information.
Porto

URL: https://www.portochicago.com/
Porto uses a quick slideshow to showcase their appetizing dishes and beautiful interior space. The pink background works very well for this Portuguese/Spanish restaurant and makes it stand out. Images of Portuguese and Spanish cuisine tell potential diners to expect an authentic dining experience. Finally, the footer section presents the location, operating hours, reservation, and email sign up information.
Surcheros

URL: https://www.surcheros.com/
When it comes to great restaurant web design, Surchero’s site ticks all the boxes. From mouthwatering photos of tasty Mexican meals to clear menu items and attention grabbing call to action buttons, the website communicates that this is a family-friendly Mexican restaurant. All this is complemented by clear and concise content.
LE BAERNARDIN

URL: https://www.le-bernardin.com/
LE BAERNARDIN has one of the most gorgeous restaurant web design. It’s simple yet breathtaking, matches the elegance of their food and wine, and does a great job of marketing the restaurant. The minimal content and hamburger menu, an bottom navigation lets the images do most of the talking. A simple site that manages to provide everything customers want to see and know.
Block 16

Figuring out where the Block 16 restaurant is located is a breeze as the website name makes it clear from the get go. The bold headline and visuals of yummy comfort food tell you what kind of food and dining experience to expect here. Lastly, the menu is very clear and includes all the sought after information such as menu, location, opening hours, and link to order online.
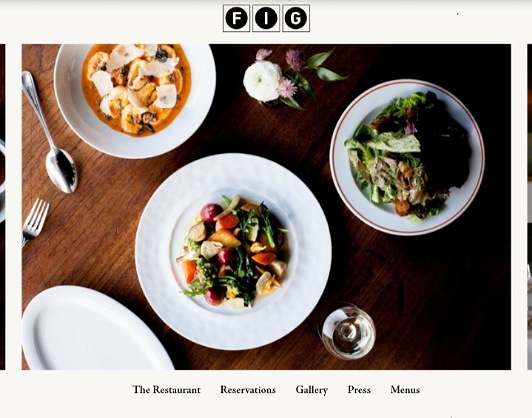
Fig

Fig offers an elegant dining experience and their website does a fantastic job of conveying this. The simple web design lets the photos stand out and convince you that this is a place you should eat. Even the navigation menu is incredibly clear and places all the important links at your fingertips. Great website content too, and inclusion of all crucial details like location and reservation hours.
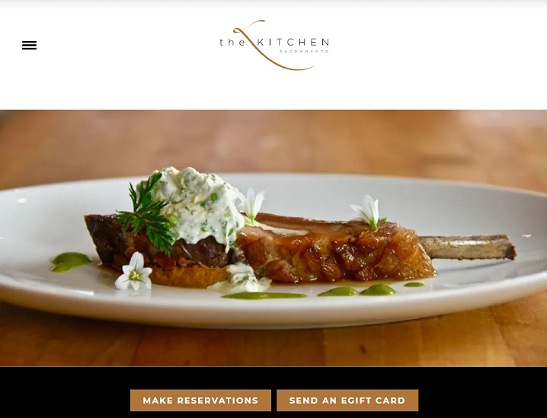
Kitchen

URL: https://thekitchenrestaurant.com/
The Kitchen’s web design is simple yet effective. The image slideshow showcases a variety of images that tell you what kind of meals and ambiance to expect at this Michelin-starred restaurant. All the key details are presented right on the homepage so you can find out the physical address, book a reservation, or purchase a gift card right from the home page. Still, the overall look and feel is clean and elegant.
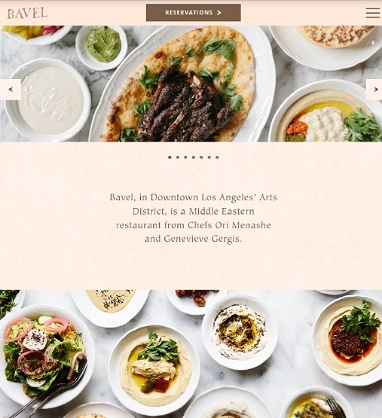
Bavel

The color scheme, simple interface, and sumptuous photos manage to convey a luxurious fine dining experience. The top navigation menu quickly takes you to where you want to go next while the reservations call to action is highlighted and eye catching. This particular restaurant web design work very well for the Bavel brand.
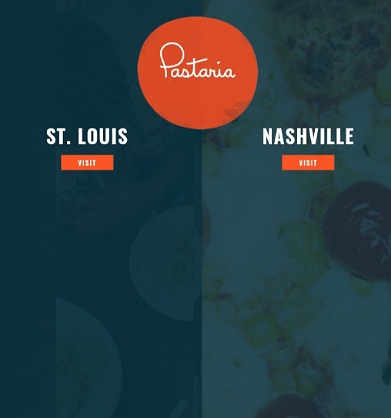
Pastaria

Pastaria departs from the usual top or left navigation menu. Instead, they utilize a sticky floating menu that presents the important information at eye level, even as you scroll down. Everything diners could ever want including menu, operating hours, and ordering online is just one click away. Overall, the site is very well-organized with a clean and light look and feel. And this casual Italian restaurant comes across as a fun and a relaxed place to eat.
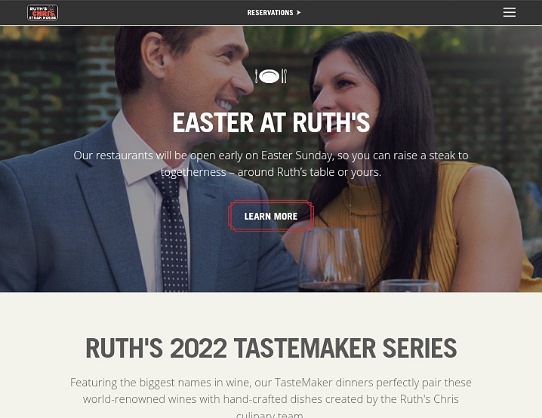
Ruth’s Chris Steak House

URL: https://www.ruthschris.com/
Ruth’s Chris Steak House website is a stellar example of modern web design for a steak house. It manages to convey the signature feel of a steak house. The photography is enticing and the 360 virtual tour gives you a sneak peak of the restaurant experience. The navigation menu makes it easy to take the next step, whether you want to learn more or make a reservation right away.
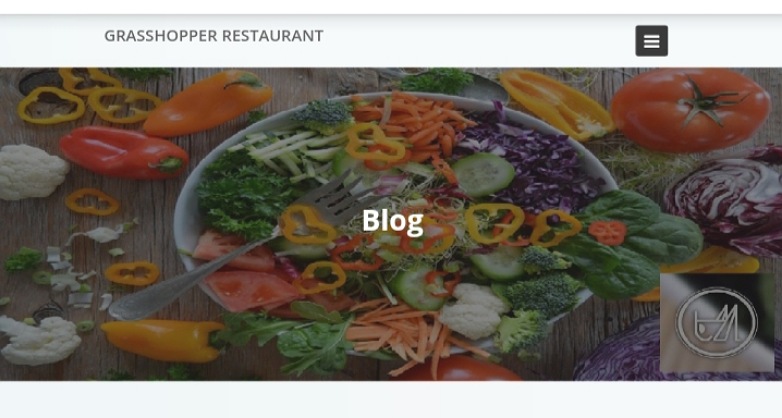
Grasshopper Eats

URL: http://grasshoppereats.com/
Grasshopper is all about plant-based comfort food meant to nourish and uplift. Their website design manages to convey this very well. Even their choice of domain name is on point. On top of this, the images convey a delightful experience that makes you want to try their food. And with the simple but thoughtful navigation menu, there’s no struggle figuring out how to take the next step.
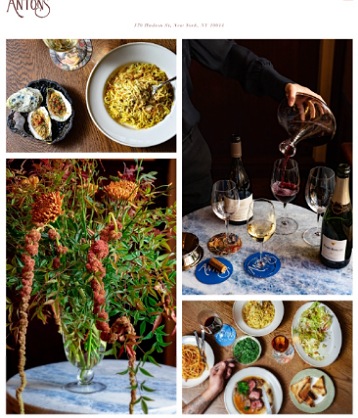
Anton’s

URL: https://www.antonsnyc.com
Beautiful photos of Anton’s cuisine and ambiance grab your eye right away letting you know what kind of meals and restaurant experience they offer. Using the side navigation menus, you can easily and quickly browse through their site. Highlighted call to actions allow you to quickly make a reservation.
Chocolat

URL: https://www.chocolatmilano.it/
Chocolat is all about chocolate and so is their website. From the color scheme to the images, you immediately know what you’re in for: the authentic gelato experience. The navigation design also contributes to an amazing browsing experience. You can opt to learn more about Chocolat or click on join us to experience their chocolates.
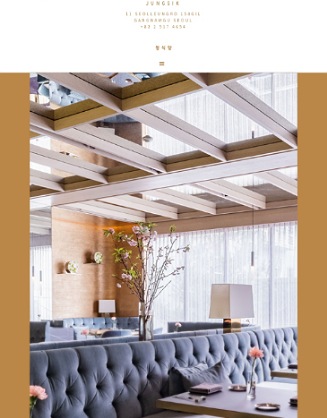
JUNGSIK

URL: https://jungsik.kr/
JUNGSIK lets one thoughtfully chosen image do most of the talking. A great example that you don’t have to go overboard with the visual elements in order to entice the senses. One well-chosen image can effectively represent what your restaurant offers. The homepage also displays the location and other information clearly. It even offers the option to share the sire on social media. All this while maintaining elegance.
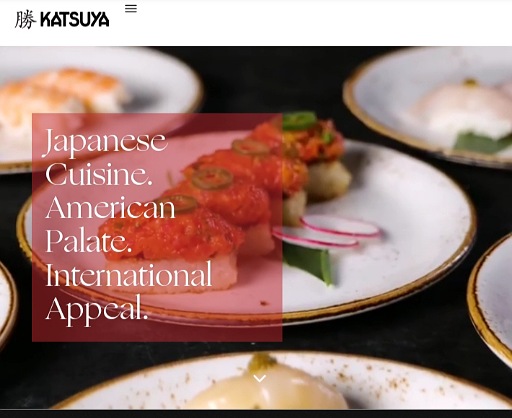
Katsuya

URL: https://katsuyarestaurant.com/
Katsuya is a Japanese restaurant with one of the best restaurant web design. The black and white theme gives it a clean and elegant feel, while the tag line and slideshow of video shots behind the tagline do a fantastic job of portraying what the restaurant offers. Whether you’re interested in checking out their locations or making reservations online, everything is just a click away from the home page.
Bresca

Bresca offers meals made with fresh ingredients. Their site conveys this effectively. Their food images are enticing and their choice of colors makes the important details stand out. The site is all about simplicity but without sacrificing functionality. They present the location, reservation hours, reservation button, and other important details right on the homepage.
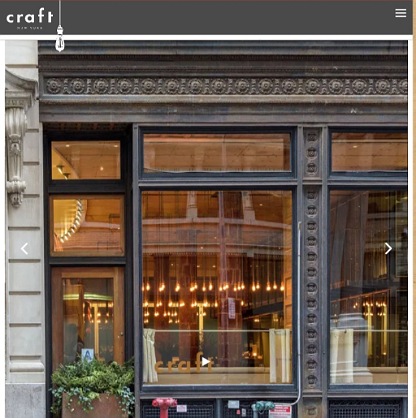
Craft

URL: https://www.craftrestaurant.com/
Craft’s website is simple yet effective. It makes you want to try out their dishes and experience dining there. The slideshow showcases their dishes and the exterior and interior of their restaurant. The menu is clear and they have a reservations link right on the homepage. The color scheme is also consistent with the brand. There’s no doubt that this site does an effective job of representing the top rated Craft restaurant online.
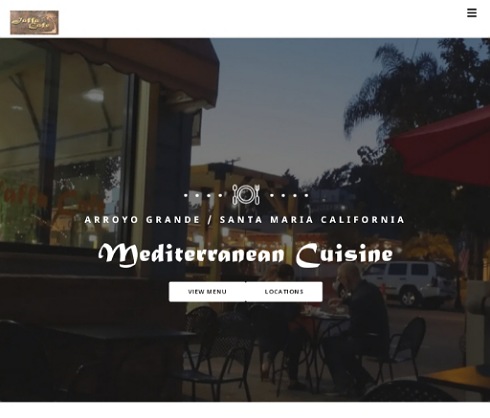
Jaffa Café

URL: https://www.jaffacafe.us/
Jaffa Café is simple, informative, and effective. You can tell that they specialize in Mediterranean cuisine, and view their menu and locations without scrolling. If you do scroll, you will learn more about the restaurant, view their menu in detail, and find even more photos of their food. Overall, this web design offers a great user experience and does a great job of marketing the restaurant.
How Do You Create A Good Restaurant Website?
Now, here’s an overview of the features a restaurant website should have. Incorporate them in your restaurant web design and set up your restaurant for success in the digital world.
Feature Beautiful Photography
People visit restaurant websites when they’re hungry. You have less than 5 seconds to capture their attention. The best way to do this is to offer a feast for the eyes with mouthwatering photos that leave potential customers craving a taste of your meals.
Photos can say so much about your food, ambiance, and dining experience. Here are some ideas on the kind of images to include:
- Only use high-quality photos, for maximum appeal
- Start with the strongest images. If you have an attractive storefront, show it off. If it’s the inside that shines the most, feature a shot of the interior.
- Use a large photo as the background image of your introduction. You can use an appetizing image of your signature dish.
- Showcase photos of multiple subjects – dishes, interior, tables, chefs, and delighted diners. This way, you will appeal to different types of customers.
- You can go a step further and offer a video tour of the kitchen, ambiance, or dining area with a video
Use Quality Content
After grabbing visitors attention with enticing images, hold this attention with great content that communicates what your restaurant is all about.
Powerful content and stories are a great way to portray the vibe of your restaurant and make your unique selling proposition clear.
Optimized content infused with target keywords is also a great way to optimize your website to rank well in the search engines. Here are some pointers on content for restaurant websites:
- Clearly state what your restaurant offers. If you offer Mediterranean Cuisine, write this in a large font right on top of the featured image.
- You can provide more details further down the homepage. But keep the content simple and concise so you don’t overwhelm visitors.
- Share your story and what makes your restaurant stand out. For example, you can talk about where your food is sourced and how it’s prepared.
- Make use of multiple types of appeal to resonate with a variety of people.
Include an Enticing Menu
The menu is the second most important page after the homepage. Customers will want to check out the menu to learn what kind of dishes you offer. It’s also how delivery customers decide on what to order.
An enticing menu is the number one driver of many diners decision to try out a restaurant or not. A good online restaurant menu is responsive, usable, and enticing. So how to ensure your menu is all this?
- Don’t upload a photo or PDF version of your restaurant menu. It’s best to create and format your menu for the web so it will display well even on mobile devices and be readable by search engine crawlers. You can use tools like Canva to create your online menu.
- Use clear and enticing names and descriptions to make your dishes sound appealing. Consider adding visual elements to make it more interesting.
- Make the entire menu visible on one page so all potential customers have to do to view all meal options is to scroll down. Structure the menu so it’s easy to scan.
Provide Important Information
Hungry visitors are impatient customers. They don’t have the patience to hunt for important information like how to place an order online or where to find the nearest restaurant.
Effective restaurant web design makes the most sought after information like the menu, locations, how to order link, reservation link, phone number, and operating hours easily accessible.
Potential customers should get these details at a glance or with just one can click. Here’s what to do:
- Prominently display important information above the fold (top quarter of the homepage) and then repeat it in the footer.
- You can go a step further and link the physical address to google maps and make the phone number clickable.
- Include a photo of your exterior to show customers what to look for when coming to dine in or pick up their order.
Display Relevant Call to Actions Prominently
Websites aren’t just about aesthetics. They are functional and designed to help the target audience accomplish something. The best way to encourage visitors to complete the desired action is to make clear call to actions and prominently display them.
The ultimate goal of your restaurant website is to convert visitors into online orders, walk in visits, or reservations. Here are examples of call to actions to use:
- Use an order online button to encourage customers to order takeout or delivery and boost your sales.
- Include a reservations button to make it easy for customers to book a table in your restaurant. You can also use third party reservation services such as Reserve with Google.
- Clearly display your physical locations and phone number. Make the phone number clickable and link the address to Google maps.
Maintain Brand Consistency
As you can see after checking out the above sites, restaurant websites are pretty similar. The key to differentiating your site and ensuring it stands out from the other restaurant sites is to create a website that’s consistent with your brand.
A great restaurant website should communicate what your brand is all about. From the colors to the tone of voice used in the content. So where can you express your brand?
Below are the elements to use in order to communicate what your establishment is all about and connect with potential customers.
Color
The choice of colors can make or break your restaurant web design. Use colors that set the right mood for your restaurant while also allowing your food to stand out.
The right choice of color comes down to the theme of your restaurant. It should reflect the type of dishes you serve and suit your target dinners.
- Dark colors are great for portraying a sophisticated steakhouse while bright colors suit a juice or ice cream bar. For example, pastel pink and blue work well for an ice cream restaurant.
- Keep in mind that colors have a physiological effect on people. Colors such as yellow and red are known to stimulate appetite.
Typography
The typography choices should compliment your food and your restaurant brand. For readability, make the typography color lighter or darker than the background. Need ideas for typography? Checkout cookbooks and restaurant menus for ideas.
Offer A Positive User Experience
First impressions are everything when it comes to restaurants. To most customers, your website will be their first impression of your restaurant.
Having a good experience on your site will make them assume they’ll have a great experience dining in or ordering out. Factors that elevate the user experience include:
Great User interface design
Good user interface design is the foundation of a website. Make sure the user can browse your site efficiently, find what they are looking for easily, and perform their desired action without difficulty.
Intuitive Navigation
Poor navigation can make diners turn away from your website and restaurant. If it’s challenging to navigate through your website and find the information they’re looking for, potential customers will abandon your site and check out the next restaurant.
Your navigation design should be clear and offer quick links to where most visitors go next. For example, the top navigation menu should feature a link to the menu, locations, order online, and reservations.
Utilize Responsive Web Design
Most people searching for restaurants online are doing so from mobile devices. If your website doesn’t render well on all types of devices, you’ll lose potential customers even before they’ve had a chance to check out your offerings.
Responsive restaurant web design ensures every visitor to your site has a great experience, no matter whether they are browsing from a laptop, a tablet, or a smartphone. Responsive website design also helps improve your website’s SEO and Social Sharing Optimization.
Optimize the Website for Local SEO
Applying local search engine optimization (SEO) will ensure your website ranks on the first page whenever someone searches for restaurants in your location. Here’s what to do:
- Optimize your meta tags and website content for the keywords visitors type on Google when searching for restaurants in your area.
- Use Google Places so your restaurant shows up in Google search and Google maps.
- Set up a Google My Business page so have control on how your restaurant shows up in Google Maps and Google Search.
Provide Social Proof
Reviews and success indicators are great to have on your website because they convince customers that your restaurant is a great place to eat. According to a report by TripAdvisor, 94% of diners choose restaurants based on online reviews.
Include authentic reviews of your food and service and mention any awards you’ve won. It will make potential customers curious and encourage them to come experience what you offer.
It’s also a good idea to feature links to your social media profiles to gives users another way to connect with your brand and build your social media following.
That’s A Wrap!
Designing an effective website for your restaurant starts with preparation. The best way to start preparing is by checking out the best restaurant web designs in order to learn what works and what doesn’t, and decide how you can make your restaurant website stand out.
Draw inspiration from our roundup of the best restaurant websites and follow the advice in our guide to restaurant web design best practices to develop and appealing site that will entice new customers, delight existing ones, and help improve your bottom line.
